사이트맵 만들기 제출하기 sitemap.xml
페이지 정보
작성자
다온아빠
작성일
2017.06.07 16:55
본문
웹사이트 최적화를 위한 사이트맵을 만들어 보자
사이트맵 만들기 제출하기 sitemap.xml
구글 이나 네이버웹마스터도구가 원하는 sitemap.xml 만들고 제출하기
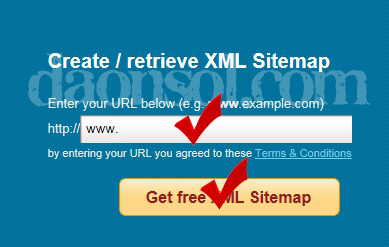
사이트 방문합니다
도메인명을 입력하고 시작합니다.
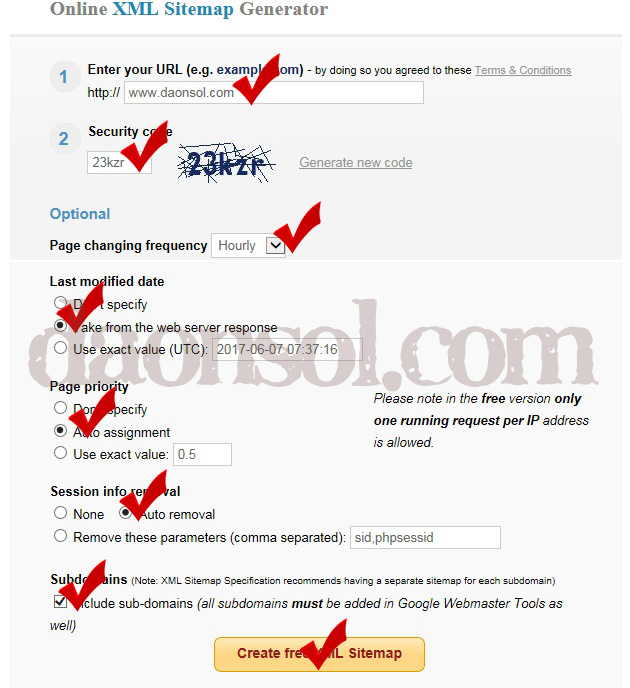
상세 페이지 설정을 해주면 됩니다.
아래 체크대로만 하세요.
자세한 설명은 저도 모릅니다.ㅠ.ㅠ
수십분~ 수시간이 걸리 수 있습니다.
몇일 안으로 다온네홈도 만들어야하는데 기본 3~4시간 예상합니다.
댓글 0